Come personalizzare completamente la pagina di accesso web oltre le capacità del portale web?
Panoramica
Utilizzando il Portale Web puoi personalizzare in modo esteso le pagine di accesso web di Terminal Service Plus.
Tuttavia, in alcuni casi, questo non è sufficiente. In questi casi, puoi personalizzare completamente la Pagina di Accesso Web, oltre alle capacità del Portale Web, modificando tu stesso la Pagina di Accesso Web generata dal Webmaster Toolkit.
Attenzione, questa documentazione è destinata solo a sviluppatori Web esperti.
Generazione delle impostazioni obbligatorie
Per includere le impostazioni obbligatorie nella tua pagina di Accesso Web, ti consigliamo di iniziare generando la tua Pagina di Accesso Web utilizzando il Portale Web .
Posizione dei file
La pagina di accesso web verrà generata nella cartella “C:\Program Files (x86)\TSplus\Clients\www”; ad esempio, se scegli “index” come nome della pagina, sarà il file denominato “index.html” in questa cartella. È un file HTML standard, quindi puoi utilizzare tutte le tue conoscenze dei linguaggi di programmazione HTML, JavaScript e CSS per sviluppare la tua pagina personalizzata.
Tutti i file inclusi sono scritti relativamente alla cartella “C:\Program Files (x86)\TSplus\Clients\www”. Ad esempio, il file principale degli stili CSS si trova in “C:\Program Files (x86)\TSplus\Clients\www\software\common.css”, quindi è incluso nel file della pagina di accesso web HTML dalla seguente riga:
Pagina di accesso web minimale
A partire da un file HTML generato dalle Preferenze del Portale Web, lo ridurremo a una Pagina di Accesso Web minimale. Ti consigliamo di utilizzare un editor di testo come Notepad o Notepad++. non usa Word).
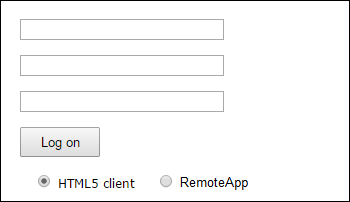
Dopo il nostro lavoro, apparirà come nello screenshot qui sotto:
 Prima di tutto, devi mantenere tutto ciò che si trova tra le
Prima di tutto, devi mantenere tutto ciò che si trova tra le
- meta tag per forzare i browser a svuotare la cache
- inclusioni di file .js
- Dichiarazioni delle impostazioni JavaScript
Poi, puoi ridurre il contenuto tra i tag HTML 'body' e '/body' a queste poche righe:
Aggiorna la pagina web nel tuo browser e dovresti ottenere la pagina minima dello screenshot sopra.
Ti consigliamo di svuotare la cache del tuo browser dopo aver salvato qualsiasi file modificato.
Finalmente, ora tocca a te!
Finché mantieni le chiamate alle funzioni JavaScript su eventi specifici e gli identificatori forniti (id="..."), la tua pagina di accesso web completamente personalizzata funzionerà correttamente!