HTML-Seiten und Anpassung
Sie können die bereitgestellten HTML-Seiten mit Notepad oder Notepad++ bearbeiten, um die Benutzeroberfläche anzupassen.
index.html-Seite
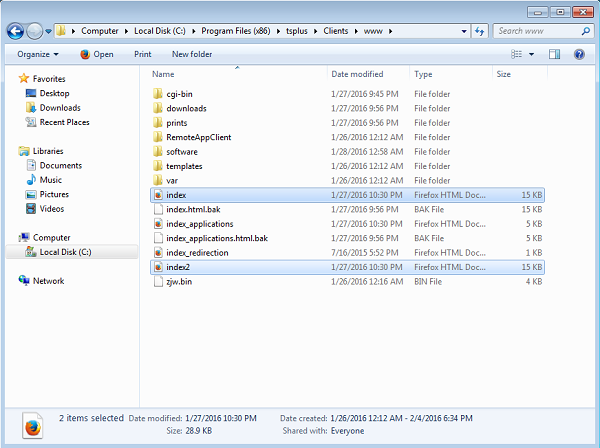
Die index.html befindet sich im Stammordner des Webservers.
C:\Program Files (x86)\TSplus\Clients\www
Index.html-Seite ist die Standard-Webseite. Sie ist wie eine Front-End-Portal-Seite mit Links zu den Verbindungsseiten, die im \www\-Ordner gespeichert sind.
Diese Webseite kann kopiert und umbenannt werden, um mehrere Konfigurationen und / oder Anmeldeinformationen zu ermöglichen.
Zum Beispiel lassen Sie uns index.html kopieren und in index2.html umbenennen, diese Seite wird unter dieser URL verfügbar sein. http://localhost/index2.html

Achten Sie darauf, dass wenn Sie den Dateinamen „index.html“ in „index2.html“ ändern und das Web Applications Portal verwenden, Sie die folgende Variable in dieser Datei ändern müssen: „page_configuration[„applications_portal“] = „index_applications.html“ in „index2_applications.html“ ändern und die Datei „index_applications.html“ in „index_2applications.html“ umbenennen.
Die Standard index.html enthält alle möglichen Optionen:
- RemoteApp-Zugriff auf Anwendungen, Verbindung außerhalb des Webbrowsers
- Verbindung über HTML5 von jedem Gerät
- Lokale Druckeinstellungen
Sie können Kopf- und Fußzeile im Design der Webportal-Funktion auf der Kachel der Webportal-Einstellungen im Web-Tab ändern.
Durch das Bearbeiten der index.html-Webseite haben Sie Zugriff auf verschiedene Einstellungen.
// --------------- Zugriffsconfiguration ---------------
var user = ""; // Anmeldename, der verwendet wird, um sich mit dem Remote-Server zu verbinden ("" lassen, um den auf dieser Seite eingegebenen Anmeldename zu verwenden)
var pass = ""; // Passwort, das beim Verbinden mit dem Remote-Server verwendet wird (lassen Sie "" leer, um das auf dieser Seite eingegebene Passwort zu verwenden)
var domain = ""; // Domäne, die beim Verbinden mit dem Remote-Server verwendet werden soll ("" lassen, um die auf dieser Seite eingegebene Domäne zu verwenden)
var server = "127.0.0.1"; // Server, mit dem verbunden werden soll ("" lassen, um localhost und/oder den auf dieser Seite gewählten Server zu verwenden)
var port = ""; // Port zum Verbinden ("" lassen, um localhost und/oder den auf dieser Seite gewählten Port des Servers zu verwenden)
var lang = "as_browser"; // Sprache zu verwenden
var serverhtml5 = “127.0.0.1”; // Server, mit dem verbunden werden soll, wenn der HTML5-Client verwendet wird
var porthtml5 = "3389"; // Port zum Verbinden, wenn der HTML5-Client verwendet wird
var cmdline = ""; // Optionaler Text, der in die Zwischenablage des Servers eingefügt wird, sobald die Verbindung hergestellt ist
// --------------- Ende der Zugriffs-Konfiguration ---------------
Zum Beispiel werde ich demo/Psw als Benutzername/Passwort festlegen, indem ich bearbeite:
var user = "Demo"; var pass = "Psw";
Durch dies werden die vorausgefüllten Anmeldeinformationen bei jedem Besuch des Portals sichtbar.
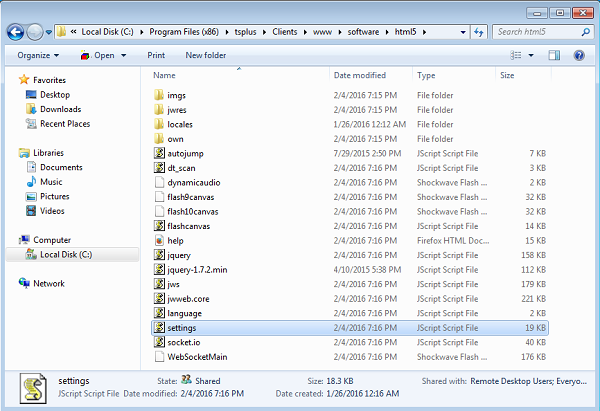
Eine weitere sehr wichtige Konfigurationsdatei ist Einstellungen.js , befindet sich in C:\Program Files (x86)\TSplus\Clients\www\software\html5:

Diese Datei enthält verschiedene Einstellungen für den HTML5-Webclient, wie das Deaktivieren von Sound, die Zwischenablage oder das Erlauben der Sitzungswiederverbindung, wenn der Browser-Tab geschlossen ist.
- Zwischenablage deaktivieren:
W.clipboard = "ja"; //oder "nein"
- Das Deaktivieren des Sounds erfolgt mit dieser Einstellung:
W.playsound = false;
- Ändern der Standardauflösung für mobile Geräte:
W.viewportwidth = "1024" - Die Höhe wird vom Browser berechnet.
- HTTPS für die Remote-Verbindung erzwingen
W.forcealways_ssl = true;
- Sitzungswiederverbindung zulassen, wenn der Browser-Tab geschlossen ist:
W.send_logoff = false;
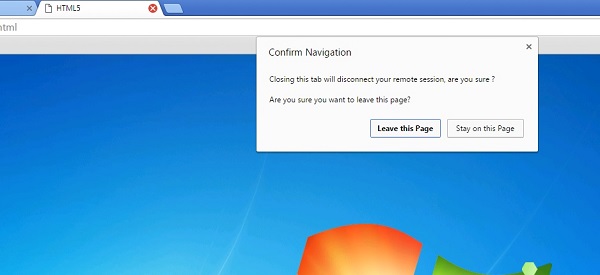
- Eine Warnmeldung hinzufügen, um das Schließen des Browser-Tabs zu verhindern:
suche den Parameter “W.pageUnloadMessage = "" ”.
Ich habe ein Beispiel für eine Nachricht festgelegt, die unten verwendet werden kann:
W.pageUnloadMessage = "Das Schließen dieses Tabs trennt Ihre Remote-Sitzung. Sind Sie sicher?"; //Dialog, der zurückgegeben wird, wenn die Seite entladen wird.
Wichtiger Hinweis: Eigene Dialoge werden nicht in allen Browsern unterstützt.
//2. Der HTML-Standard unterscheidet nicht zwischen der Aktion Seitenaktualisierung und Seiten schließen, das Dialogfeld wird auch bei der Seitenaktualisierung angezeigt.

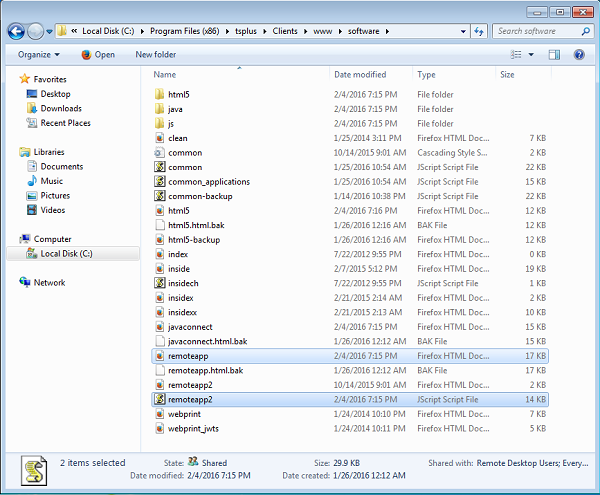
Die allgemeinen Einstellungen für die RemoteApp-Webseite werden im Software-Ordner in zwei verschiedenen Dateien gespeichert: remoteapp.html und remoteapp2.js .

Beispiel für verfügbare Einstellungen, die in remoteapp2.js :
// Remote Desktop Server
var remoteapp2_server = ”; var remoteapp2_port = ‘443’;
Windows-Authentifizierung
var remoteapp2_user = ”; var remoteapp2_psw = ”; var remoteapp2_domain = ”;
// Optionale Befehlszeilenparameter
var remoteapp2_apppath = ”;
// RemoteApp-Modus
var remoteapp2_wallp = 'grün'; var remoteapp2_remoteapp = 'ein';
// Bildschirm
var remoteapp2_color = '32';
var remoteapp2_full = '2';
var remoteapp2_width = ”;
var remoteapp2_height = ”;
var remoteapp2_scale = '100';
var remoteapp2_smartsizing = '1';
var remoteapp2_dualscreen = 'aus';
var remoteapp2_span = 'aus';
// Laufwerkszuordnung (erforderlich für das Drucken)
var remoteapp2_disk = '1';
var remoteapp2_printer = 'aus';
var remoteapp2_preview = 'aus';
var remoteapp2_default = 'on';
var remoteapp2_select = 'aus';
// Hardware
var remoteapp2_com = '0';
var remoteapp2_smartcard = '0';
var remoteapp2_serial = 'aus';
var remoteapp2_usb = 'aus';
var remoteapp2_sound = 'ein';
var remoteapp2_directx = 'aus';
// Verschiedenes
var remoteapp2_alttab = '0';
var remoteapp2_firewall = '1';
var remoteapp2_localtb = '32';
var remoteapp2_lock = 'aus';
var remoteapp2_rdp5 = 'aus';
var remoteapp2_reset = 'aus';