Páginas HTML e Personalização
Você pode editar as páginas HTML fornecidas com o Notepad ou Notepad++ para personalizar a interface do usuário.
página index.html
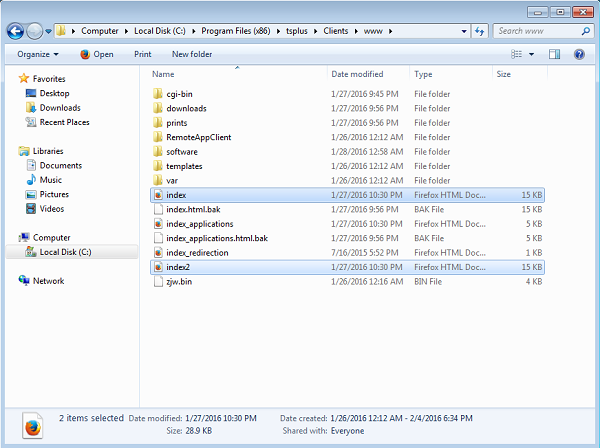
O arquivo index.html está localizado no caminho da pasta raiz do Servidor Web.
C:\Program Files (x86)\TSplus\Clients\www
A página Index.html é a página da web padrão. É como uma página de Portal front-end com links para as páginas de conexão que estão localizadas na pasta \www\. Esta página da web pode ser copiada e renomeada para permitir múltiplas configurações e/ou informações de login. Por exemplo, vamos copiar e renomear index.html para index2.html, esta página estará disponível usando esta url. http://localhost/index2.html

Cuidado, se você mudar o nome do arquivo “index.html” para “index2.html” e estiver usando o Portal de Aplicações Web, então você deve alterar a seguinte variável neste arquivo: “page_configuration[“applications_portal”] = “index_applications.html” para “index2_applications.html” e depois renomear o arquivo “index_applications.html” para “index_2applications.html”.
O index.html padrão inclui todas as opções possíveis:
- Acesso RemoteApp a aplicativos, conexão fora do Navegador Web
- Conexão usando HTML5 de qualquer dispositivo
- Preferências de impressão local
Você poderá alterar o cabeçalho e o rodapé no recurso de design do portal da Web na seção de preferências do portal da Web na guia Web.
Ao editar a página web index.html, você terá acesso a várias configurações.
// --------------- Configuração de Acesso --------------- var user = ""; // Login a ser usado ao conectar ao servidor remoto (deixe "" para usar o login digitado nesta página) var pass = ""; // Senha a ser usada ao conectar ao servidor remoto (deixe "" para usar a senha digitada nesta página) var domain = ""; // Domínio a ser usado ao conectar ao servidor remoto (deixe "" para usar o domínio digitado nesta página) var server = "127.0.0.1"; // Servidor ao qual conectar (deixe "" para usar localhost e/ou o servidor escolhido nesta página) var port = ""; // Porta para conectar (deixe "" para usar localhost e/ou a porta do servidor escolhido nesta página) var lang = "as_browser"; // Idioma a ser usado var serverhtml5 = "127.0.0.1"; // Servidor ao qual conectar, ao usar o cliente HTML5 var porthtml5 = "3389"; // Porta para conectar, ao usar o cliente HTML5 var cmdline = ""; // Texto opcional que será colocado na área de transferência do servidor uma vez conectado // --------------- Fim da Configuração de Acesso ---------------
Por exemplo, eu definirei demo/Psw como login/senha editando: var user = “Demo”; var pass = “Psw”;
Ao fazer isso, as credenciais preenchidas são tornadas visíveis a cada visita ao portal.
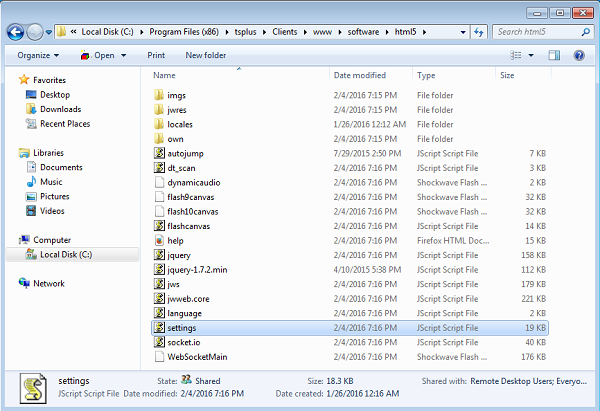
Outro arquivo de configuração muito importante é configurações.js localizado em C:\Program Files (x86)\TSplus\Clients\www\software\html5:

Este arquivo contém várias configurações para o cliente web HTML5, como desativar som, área de transferência ou permitir a reconexão da sessão se a aba do navegador for fechada.
- Desabilitando a área de transferência:
W.clipboard = "sim"; //ou "não"
- Desativar o som é feito com esta configuração:
W.playsound = false;
- Alterando a resolução padrão para dispositivos móveis:
W.viewportwidth = "1024" - A altura é calculada pelo navegador.
- Forçando HTTPS para conexão remota
W.forcealways_ssl = true;
- Permitir reconexão de sessão quando a aba do navegador é fechada:
W.send_logoff = false;
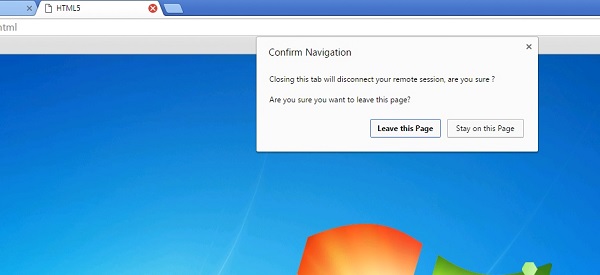
- Adicionando um pop-up de aviso para evitar o fechamento da aba do navegador:
pesquise o parâmetro “W.pageUnloadMessage = "" ”.
Eu defini um exemplo de mensagem a ser usado abaixo:
W.pageUnloadMessage = "Fechar esta aba desconectará sua sessão remota, você tem certeza?"; //Diálogo a ser retornado quando a página for descarregada. //1. Aviso importante, diálogos próprios não são suportados em todos os navegadores. //2. O padrão HTML não distingue entre a atualização da página e a ação de fechar a página, o diálogo aparecerá também na atualização da página.

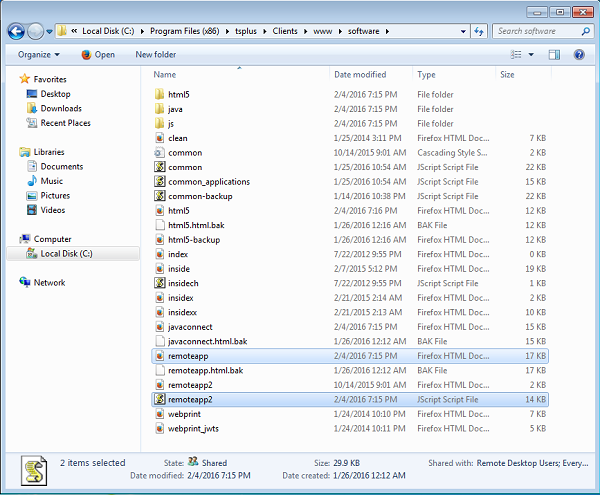
As configurações gerais para a página da web RemoteApp são armazenadas na pasta do software, em dois arquivos diferentes: remoteapp.html e remoteapp2.js .

Exemplo de configurações disponíveis em remoteapp2.js :
// Servidor de Área de Trabalho Remota var remoteapp2_server = ”; var remoteapp2_port = ‘443’;
// Autenticação do Windows var remoteapp2_user = ”; var remoteapp2_psw = ”; var remoteapp2_domain = ”;
// Parâmetros de Linha de Comando Opcionais var remoteapp2_apppath = ”;
// Modo Seamless/RemoteApp var remoteapp2_wallp = 'verde'; var remoteapp2_seamless = 'desligado'; var remoteapp2_remoteapp = 'ligado';
// Tela var remoteapp2_color = '32'; var remoteapp2_full = '2'; var remoteapp2_width = ''; var remoteapp2_height = ''; var remoteapp2_scale = '100'; var remoteapp2_smartsizing = '1'; var remoteapp2_dualscreen = 'off'; var remoteapp2_span = 'off';
// Mapeamento de discos (necessário para impressão) var remoteapp2_disk = '1';
// Impressão var remoteapp2_printer = 'desligado'; var remoteapp2_preview = 'desligado'; var remoteapp2_default = 'ligado'; var remoteapp2_select = 'desligado';
// Hardware var remoteapp2_com = '0'; var remoteapp2_smartcard = '0'; var remoteapp2_serial = 'desligado'; var remoteapp2_usb = 'desligado'; var remoteapp2_sound = 'ligado'; var remoteapp2_directx = 'desligado';
// Diversos var remoteapp2_alttab = '0'; var remoteapp2_firewall = '1'; var remoteapp2_localtb = '32'; var remoteapp2_lock = 'desligado'; var remoteapp2_rdp5 = 'desligado'; var remoteapp2_reset = 'desligado';