Pages HTML et personnalisation
Vous pouvez modifier les pages HTML fournies avec Notepad ou Notepad++ pour personnaliser l'interface utilisateur.
page index.html
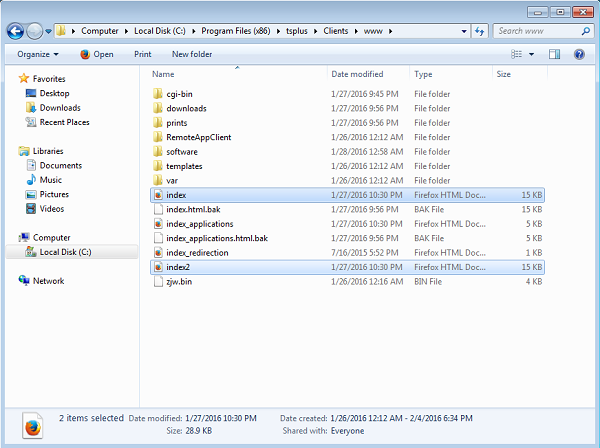
Le fichier index.html se trouve dans le chemin du dossier racine du serveur Web.
C:\Program Files (x86)\TSplus\Clients\www
La page Index.html est la page web par défaut. C'est comme une page de portail frontale avec des liens vers les pages de connexion qui se trouvent dans le dossier \www\. Cette page web peut être copiée et renommée pour permettre plusieurs configurations et / ou informations de connexion. Par exemple, copions et renommons index.html en index2.html, cette page sera disponible en utilisant cette url. http://localhost/index2.html

Attention, si vous changez le nom du fichier "index.html" en "index2.html" et que vous utilisez le Portail des Applications Web, vous devez alors modifier la variable suivante dans ce fichier : "page_configuration["applications_portal"] = "index_applications.html" en "index2_applications.html", puis renommer le fichier "index_applications.html" en "index_2applications.html".
Le fichier index.html par défaut inclut toutes les options possibles :
- Accès RemoteApp aux applications, connexion en dehors du navigateur Web
- Connexion utilisant HTML5 depuis n'importe quel appareil
- Préférences d'impression locales
Vous pourrez modifier l'en-tête et le pied de page dans la fonctionnalité de conception du portail Web sur le carrelage des préférences du portail Web de l'onglet Web.
En modifiant la page web index.html, vous aurez accès à divers paramètres.
// --------------- Configuration d'accès --------------- var user = ""; // Identifiant à utiliser lors de la connexion au serveur distant (laisser "" pour utiliser l'identifiant saisi sur cette page) var pass = ""; // Mot de passe à utiliser lors de la connexion au serveur distant (laisser "" pour utiliser le mot de passe saisi sur cette page) var domain = ""; // Domaine à utiliser lors de la connexion au serveur distant (laisser "" pour utiliser le domaine saisi sur cette page) var server = "127.0.0.1"; // Serveur auquel se connecter (laisser "" pour utiliser localhost et/ou le serveur choisi sur cette page) var port = ""; // Port à utiliser pour se connecter (laisser "" pour utiliser localhost et/ou le port du serveur choisi sur cette page) var lang = "as_browser"; // Langue à utiliser var serverhtml5 = "127.0.0.1"; // Serveur auquel se connecter, lors de l'utilisation du client HTML5 var porthtml5 = "3389"; // Port à utiliser pour se connecter, lors de l'utilisation du client HTML5 var cmdline = ""; // Texte optionnel qui sera mis dans le presse-papiers du serveur une fois connecté // --------------- Fin de la configuration d'accès ---------------
Par exemple, je vais définir demo/Psw comme identifiant/mot de passe en modifiant : var user = “Demo”; var pass = “Psw”;
En faisant cela, les identifiants pré-remplis sont rendus visibles à chaque visite du portail.
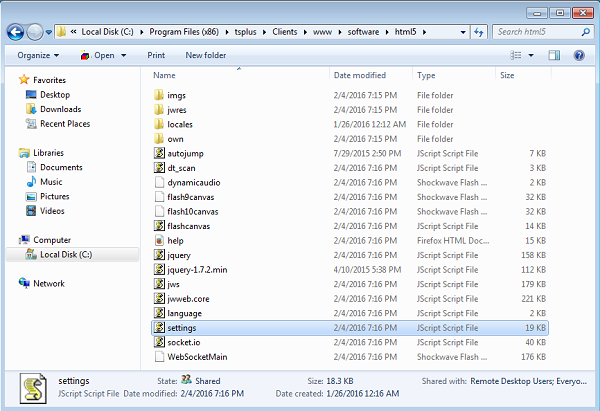
Un autre fichier de configuration très important est settings.js situé dans C:\Program Files (x86)\TSplus\Clients\www\software\html5:

Ce fichier contient divers paramètres pour le client web HTML5, tels que la désactivation du son, du presse-papiers ou l'autorisation de la reconnexion de session si l'onglet du navigateur est fermé.
- Désactivation du presse-papiers :
W.clipboard = "oui"; //ou "non"
- Désactiver le son se fait avec ce paramètre :
W.playsound = false;
- Changer la résolution par défaut pour les appareils mobiles :
W.viewportwidth = "1024" - La hauteur est calculée par le navigateur.
- Forcer HTTPS pour la connexion à distance
W.forcealways_ssl = true;
- Autoriser la reconnexion de session lorsque l'onglet du navigateur est fermé :
W.send_logoff = false;
- Ajouter une fenêtre d'avertissement pour empêcher la fermeture de l'onglet du navigateur :
recherchez le paramètre “W.pageUnloadMessage = "" ”.
J'ai défini un exemple de message à utiliser ci-dessous :
W.pageUnloadMessage = "Fermer cet onglet déconnectera votre session à distance, êtes-vous sûr ?"; //Dialogue à retourner lors du déchargement de la page. //1. Avis important, les dialogues personnalisés ne sont pas pris en charge dans tous les navigateurs. //2. La norme HTML ne fait pas de distinction entre le rafraîchissement de la page et l'action de fermeture de la page, le dialogue apparaîtra également lors du rafraîchissement de la page.

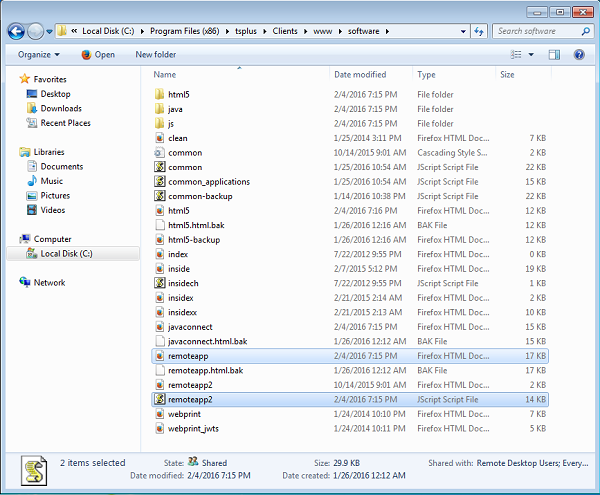
Les paramètres généraux de la page web RemoteApp sont stockés dans le dossier du logiciel, dans deux fichiers différents : remoteapp.html et remoteapp2.js .

Exemple des paramètres disponibles présents dans remoteapp2.js :
// Serveur de bureau à distance var remoteapp2_server = ”; var remoteapp2_port = ‘443’;
// Authentification Windows var remoteapp2_user = ”; var remoteapp2_psw = ”; var remoteapp2_domain = ”;
// Paramètres de ligne de commande optionnels var remoteapp2_apppath = ”;
// Mode RemoteApp var remoteapp2_wallp = 'vert'; var remoteapp2_remoteapp = 'activé';
// Écran var remoteapp2_color = '32'; var remoteapp2_full = '2'; var remoteapp2_width = ''; var remoteapp2_height = ''; var remoteapp2_scale = '100'; var remoteapp2_smartsizing = '1'; var remoteapp2_dualscreen = 'off'; var remoteapp2_span = 'off';
// Mappage des disques (nécessaire pour l'impression) var remoteapp2_disk = ‘1’;
// Impression var remoteapp2_printer = 'off'; var remoteapp2_preview = 'off'; var remoteapp2_default = 'on'; var remoteapp2_select = 'off';
// Matériel var remoteapp2_com = ‘0’; var remoteapp2_smartcard = ‘0’; var remoteapp2_serial = ‘off’; var remoteapp2_usb = ‘off’; var remoteapp2_sound = ‘on’; var remoteapp2_directx = ‘off’;
// Divers var remoteapp2_alttab = ‘0’; var remoteapp2_firewall = ‘1’; var remoteapp2_localtb = ‘32’; var remoteapp2_lock = ‘off’; var remoteapp2_rdp5 = ‘off’; var remoteapp2_reset = ‘off’;