Créer et personnaliser des pages d'accès Web HTML en utilisant la personnalisation du portail Web
En utilisant la personnalisation du portail Web, vous pourrez créer vos propres pages d'accès Web HTML personnalisées - et il y a pas besoin d'être un développeur web !
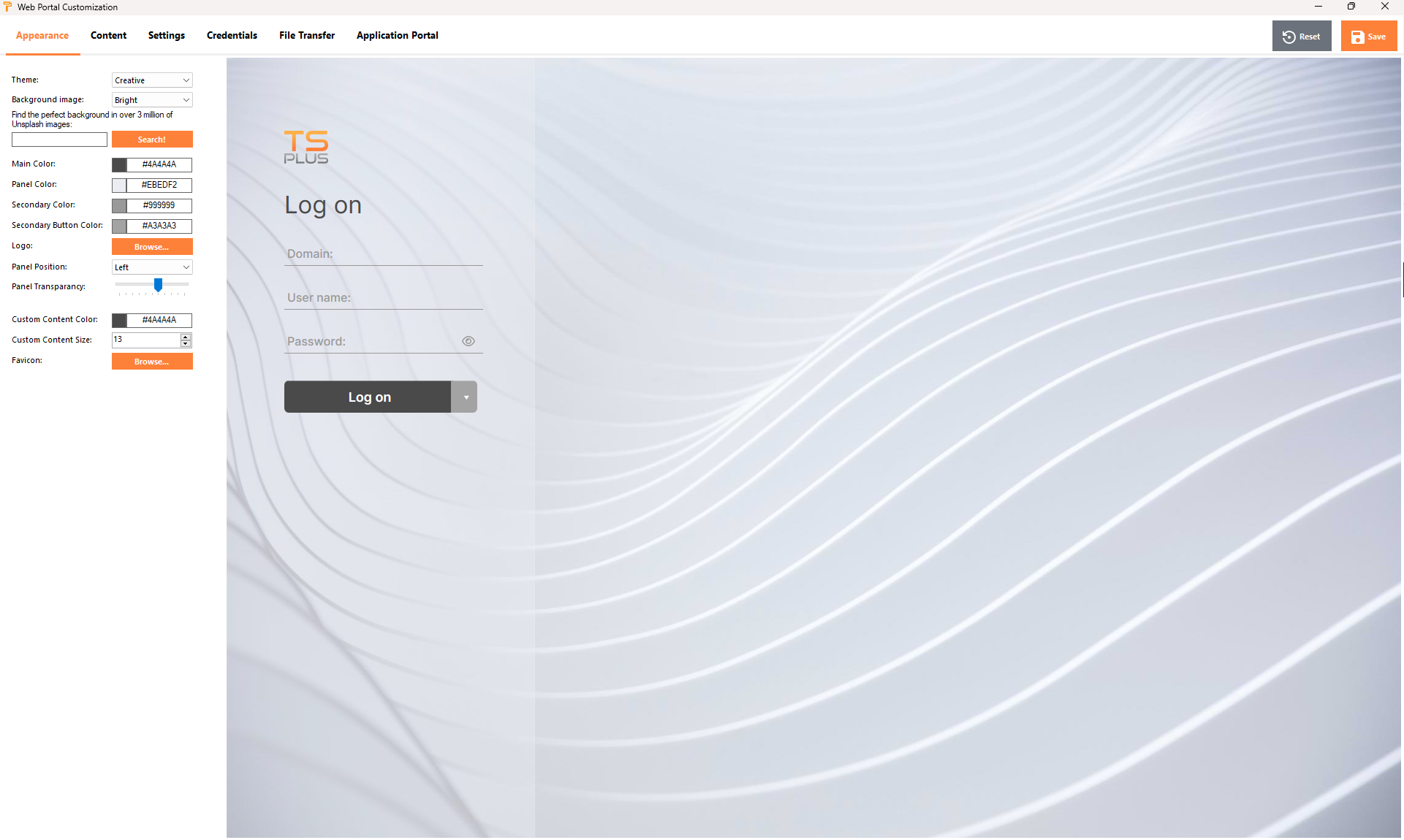
Personnalisation du portail Web - Apparence
 Avec l'onglet Apparence, vous pourrez personnaliser tous les paramètres graphiques, ainsi qu'ajouter votre propre logo.
Avec l'onglet Apparence, vous pourrez personnaliser tous les paramètres graphiques, ainsi qu'ajouter votre propre logo.
Vous avez le choix entre une collection de photos, ou vous pouvez ajouter les vôtres. Vous pouvez également définir n'importe quel thème de couleur avec la couleur de fond de votre choix ou vous pouvez utiliser l'un des thèmes classiques.
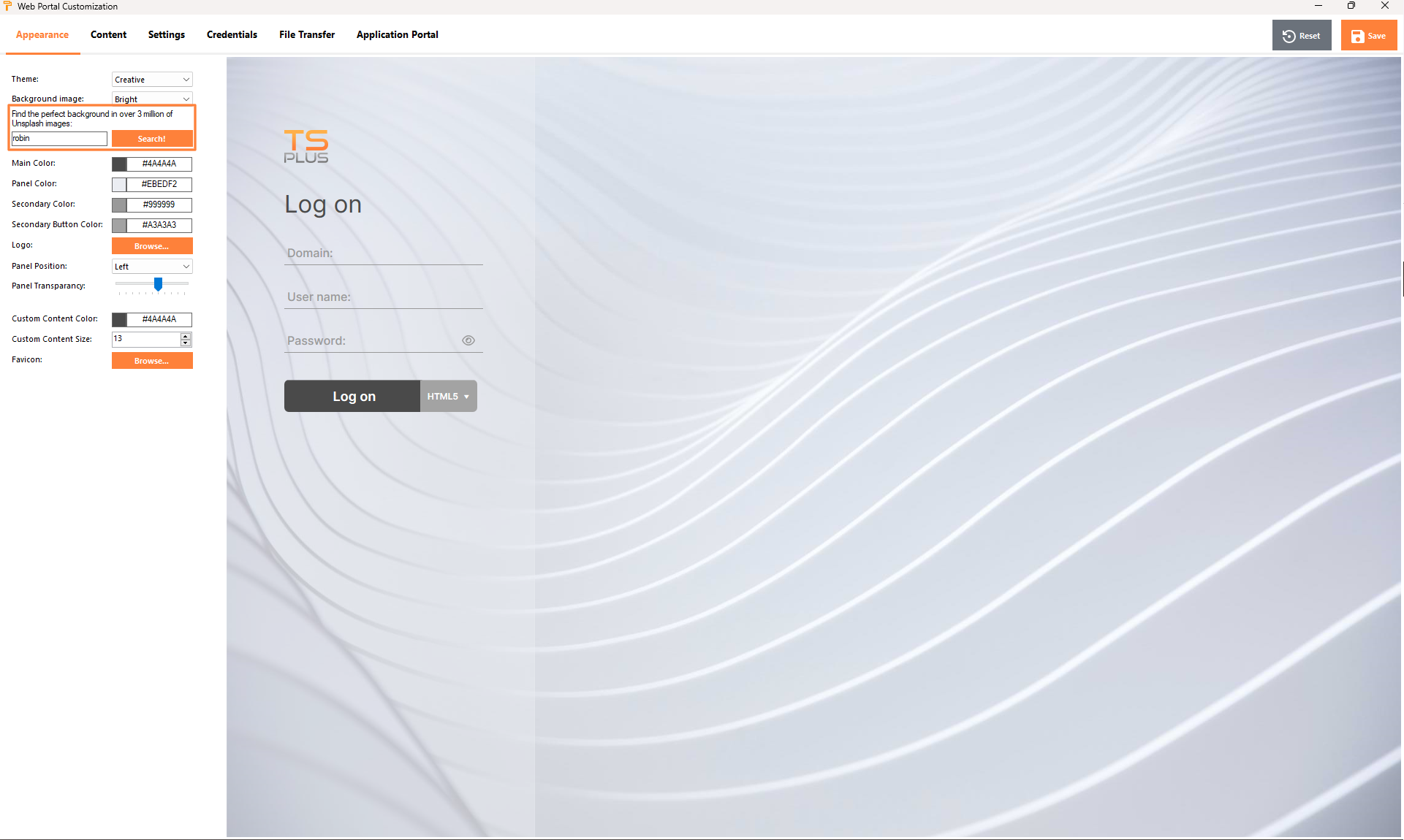
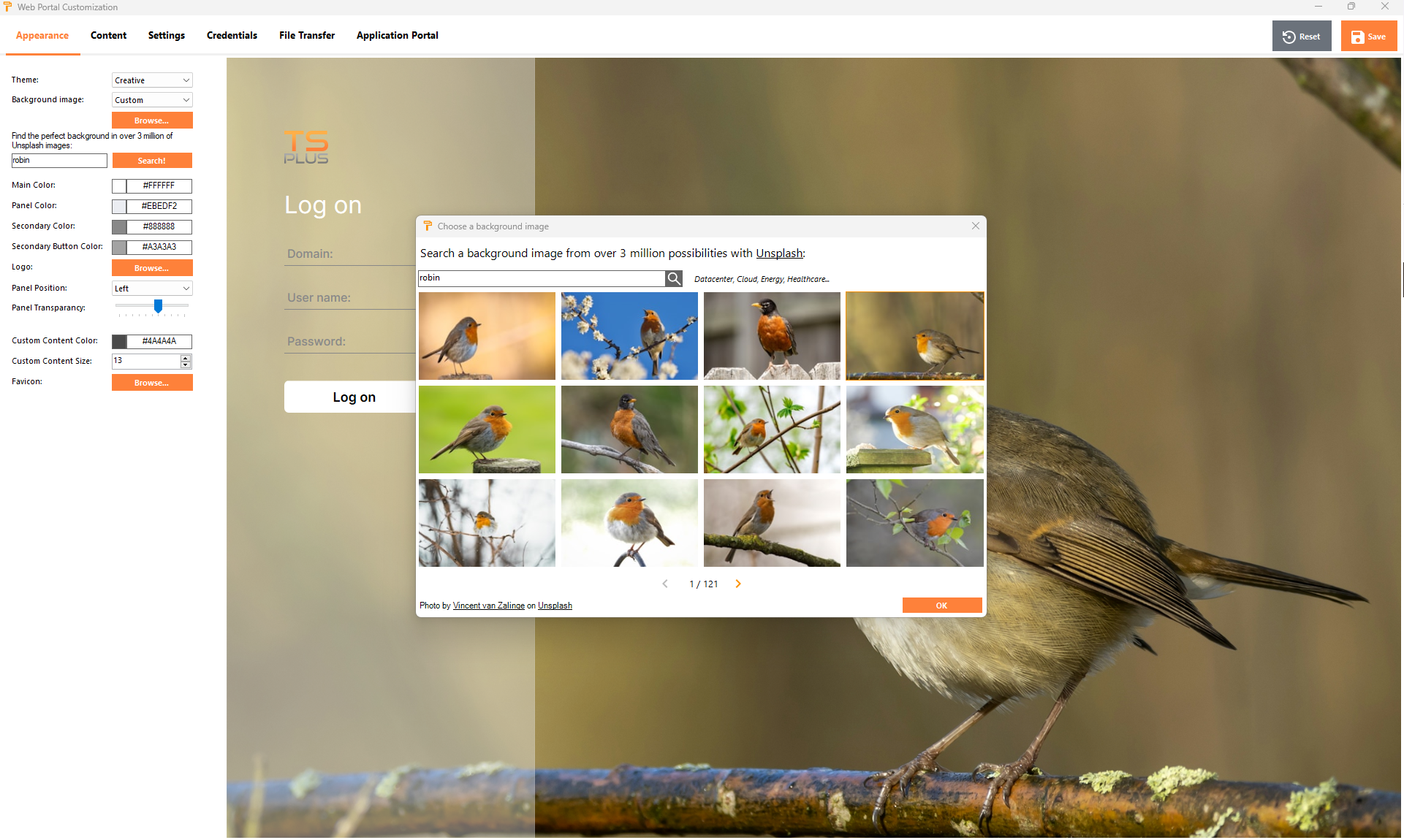
Vous pouvez également taper un mot-clé pour rechercher une image de fond dans la bibliothèque Unsplash :
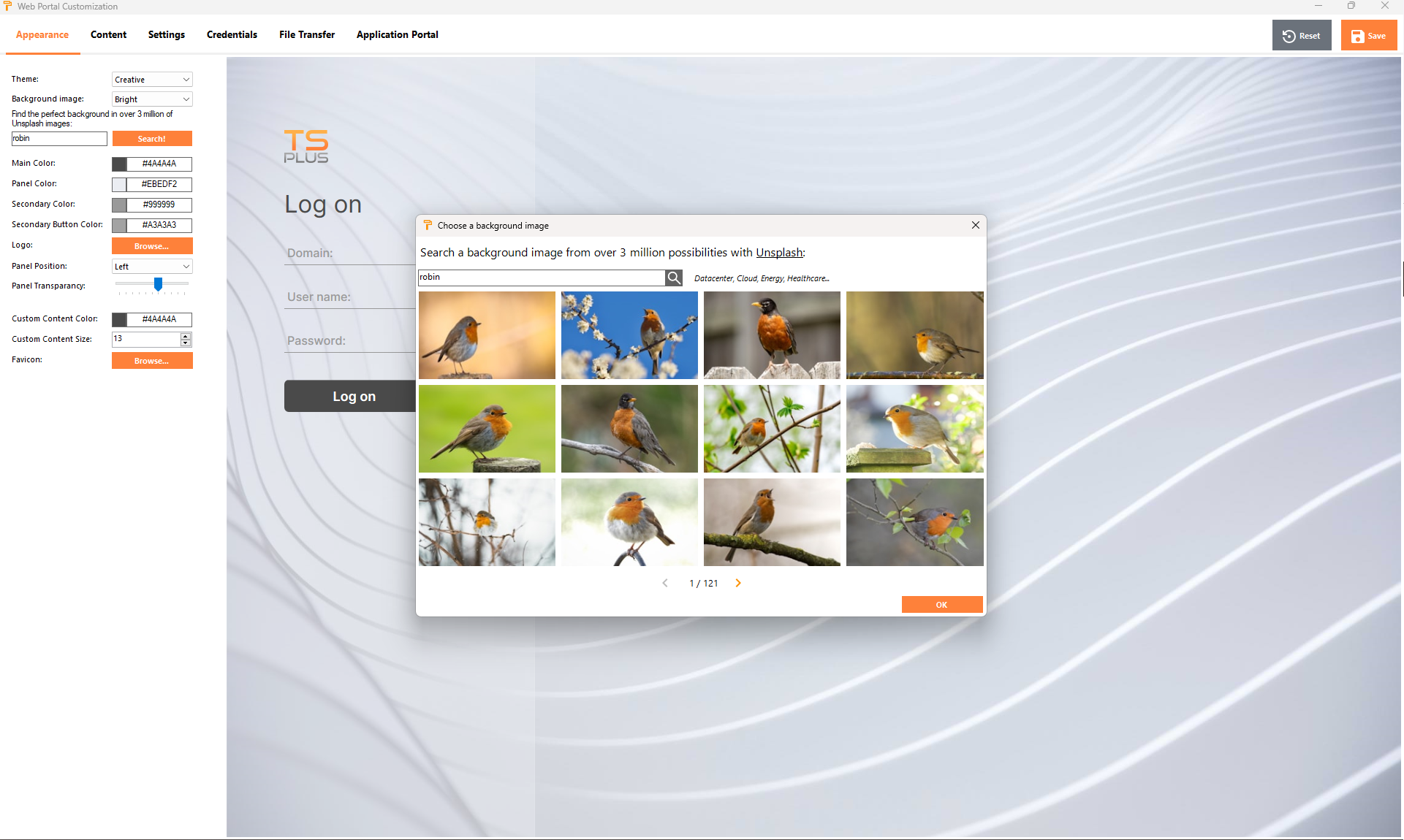
 Je vais afficher une collection d'images parmi lesquelles choisir.
Je vais afficher une collection d'images parmi lesquelles choisir.
 Sélectionnez votre image préférée pour voir le résultat sur votre portail web :
Sélectionnez votre image préférée pour voir le résultat sur votre portail web :
 Les couleurs du thème s'adapteront automatiquement à l'image choisie une fois que vous aurez validé votre choix avec le bouton « Ok ». Bien sûr, vous pouvez toujours personnaliser les couleurs comme vous le souhaitez.
Les couleurs du thème s'adapteront automatiquement à l'image choisie une fois que vous aurez validé votre choix avec le bouton « Ok ». Bien sûr, vous pouvez toujours personnaliser les couleurs comme vous le souhaitez.
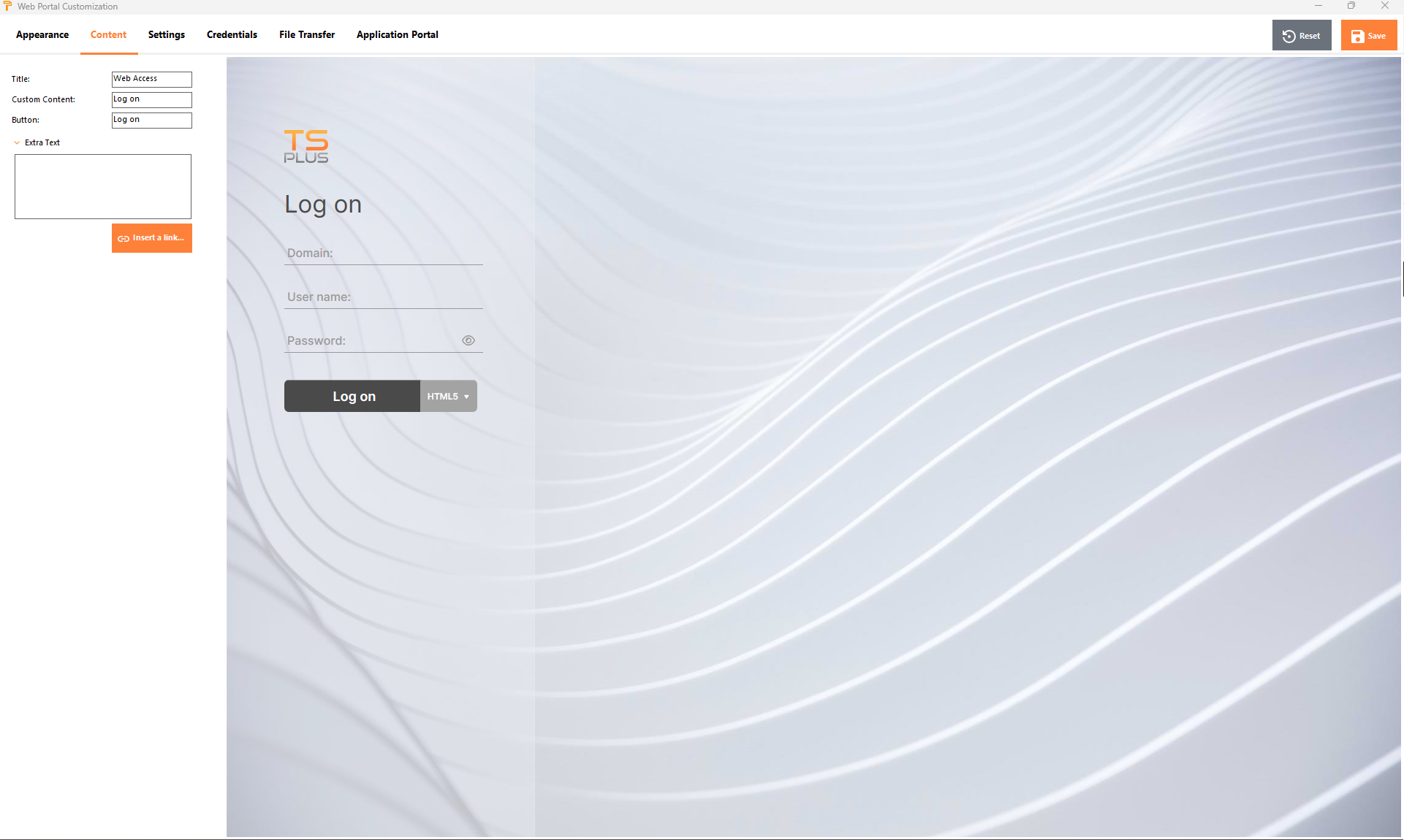
Personnalisation du portail Web - Contenu
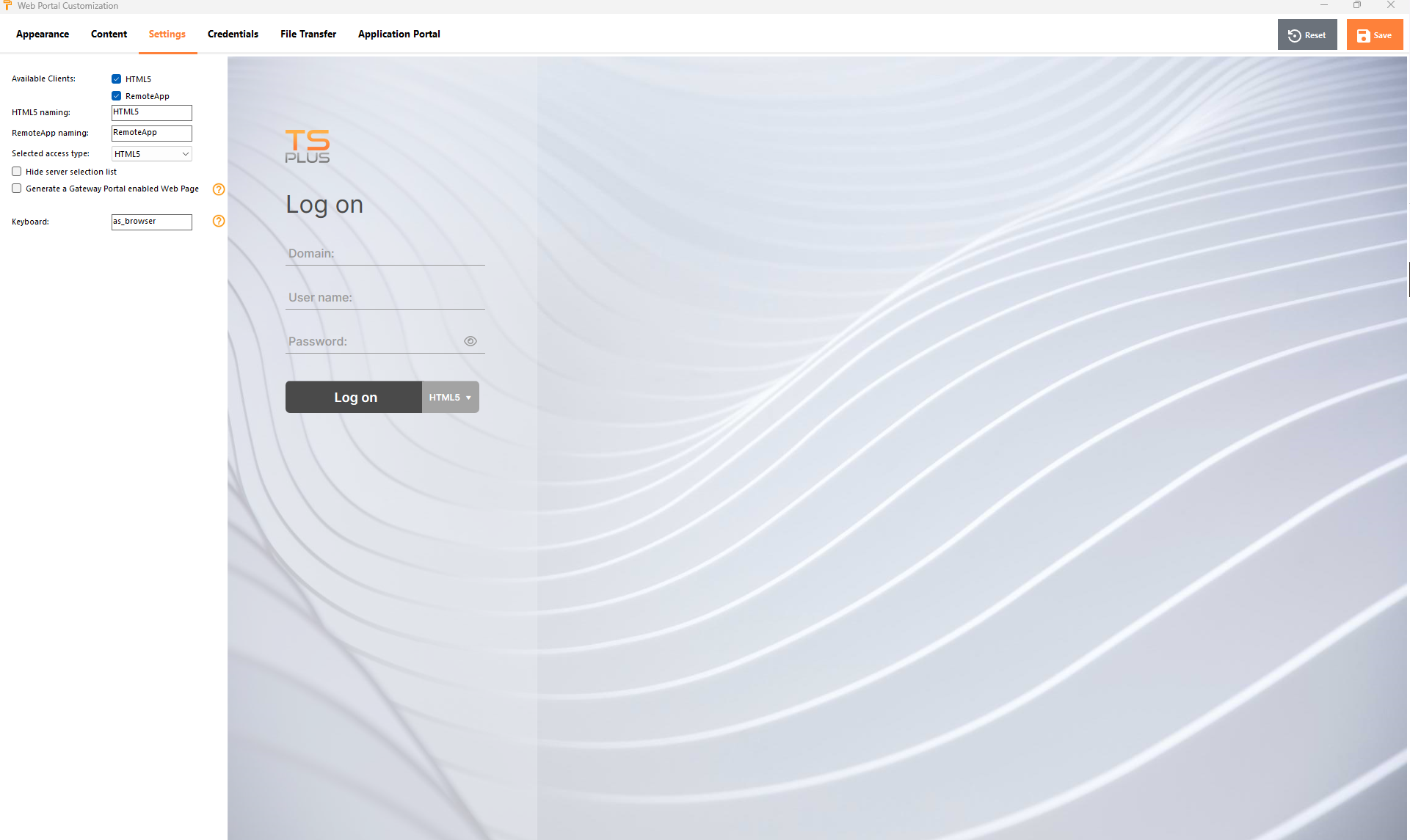
 ### Personnalisation du portail Web - Paramètres
### Personnalisation du portail Web - Paramètres
 - “
Clients disponibles
Choisissez entre 2 types de clients de connexion web. Si les deux sont cochés, l'utilisateur aura le choix. Vous pouvez changer le nom utilisé pour ces options dans votre portail web. Vous pouvez également choisir quelle option est sélectionnée par défaut si les deux options sont disponibles.
- “
Clients disponibles
Choisissez entre 2 types de clients de connexion web. Si les deux sont cochés, l'utilisateur aura le choix. Vous pouvez changer le nom utilisé pour ces options dans votre portail web. Vous pouvez également choisir quelle option est sélectionnée par défaut si les deux options sont disponibles.
- “ Portail de passerelle Vérifiez-le pour activer une page avec le portail Gateway activé. Cette fonctionnalité ajoute une étape d'authentification supplémentaire lorsque vous assignez un serveur à un utilisateur ou à un groupe.
- “ Clavier Seulement pour les administrateurs avancés qui ont des exigences spéciales en matière de clavier.
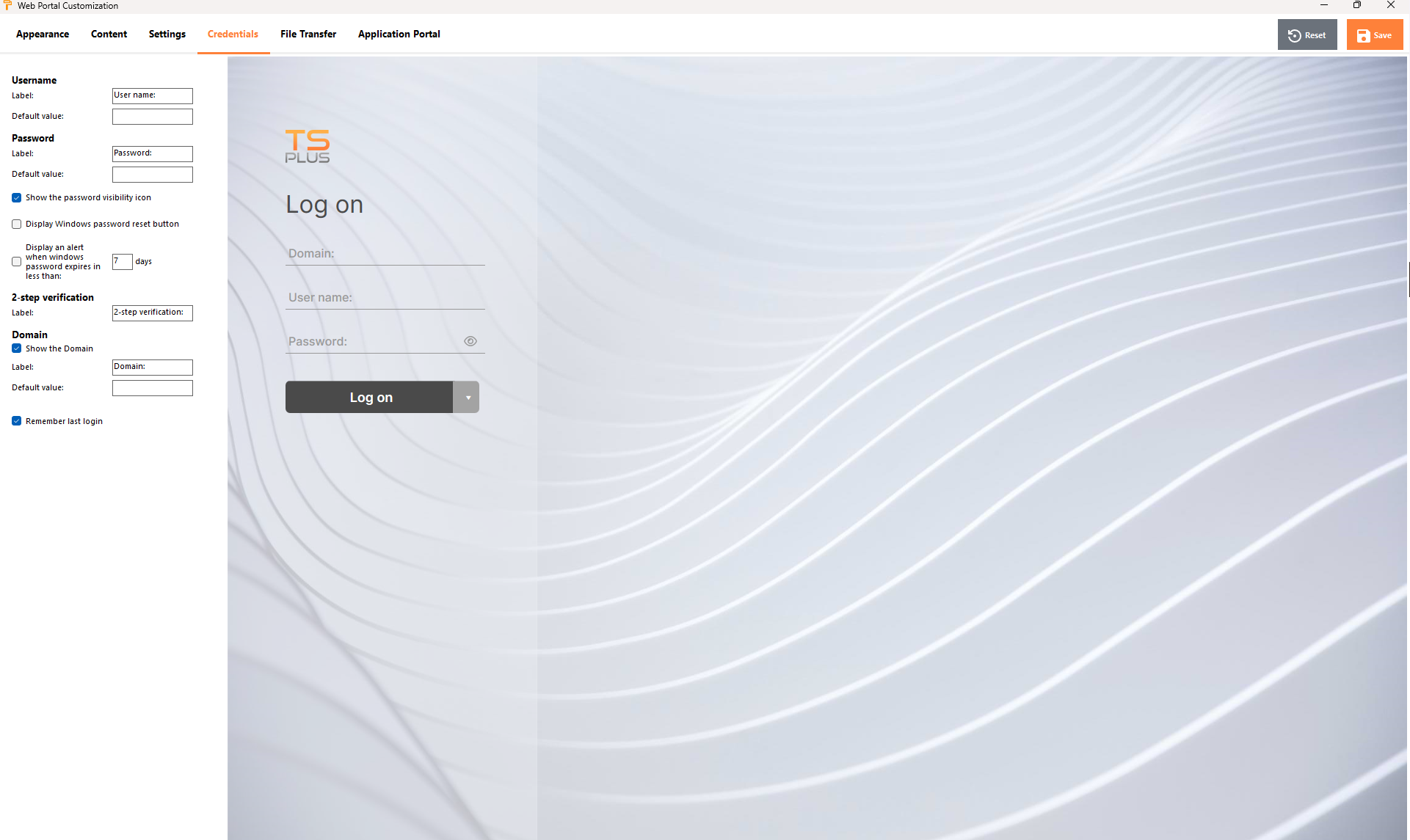
Personnalisation du portail Web - Identifiants
 - “
Étiquette
Vous pouvez changer le texte utilisé pour désigner le nom d'utilisateur, le mot de passe, …
- “
Étiquette
Vous pouvez changer le texte utilisé pour désigner le nom d'utilisateur, le mot de passe, …
- “ Valeurs par défaut Vous pouvez spécifier un identifiant par défaut, un mot de passe et un domaine qui rempliront automatiquement les champs de connexion. Tous les paramètres présents ici sont enregistrés dans le fichier index.html, qui peut être copié et renommé selon votre préférence.
- “ Afficher le champ de domaine Lorsque cette option est cochée, le champ Domaine est inclus dans la demande d'informations de connexion.
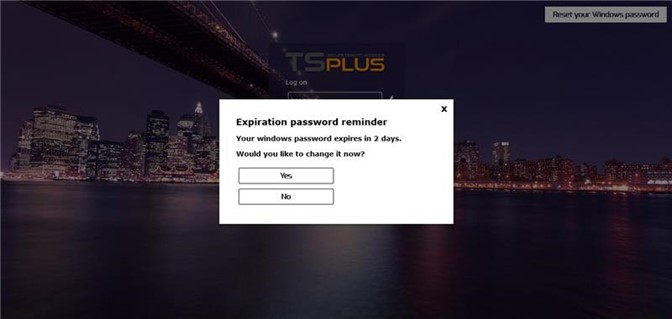
- “ Mot de passe Vous pouvez ajouter un message d'alerte s'affichant pendant la connexion via le portail web, pour informer l'utilisateur de la date d'expiration de son mot de passe. Par exemple, le pop-up suivant s'affichera si le mot de passe Windows de l'utilisateur expire dans moins de 3 jours :

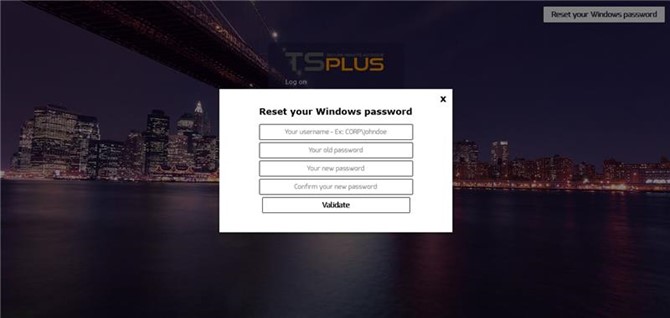
Comme mentionné, cela lui donne la possibilité de le changer directement depuis le portail Web en utilisant le pop-up affiché juste en dessous :

Vous pouvez également permettre à l'utilisateur de changer ses fenêtres à tout moment en cochant l'option « Afficher le bouton de réinitialisation du mot de passe des fenêtres ».

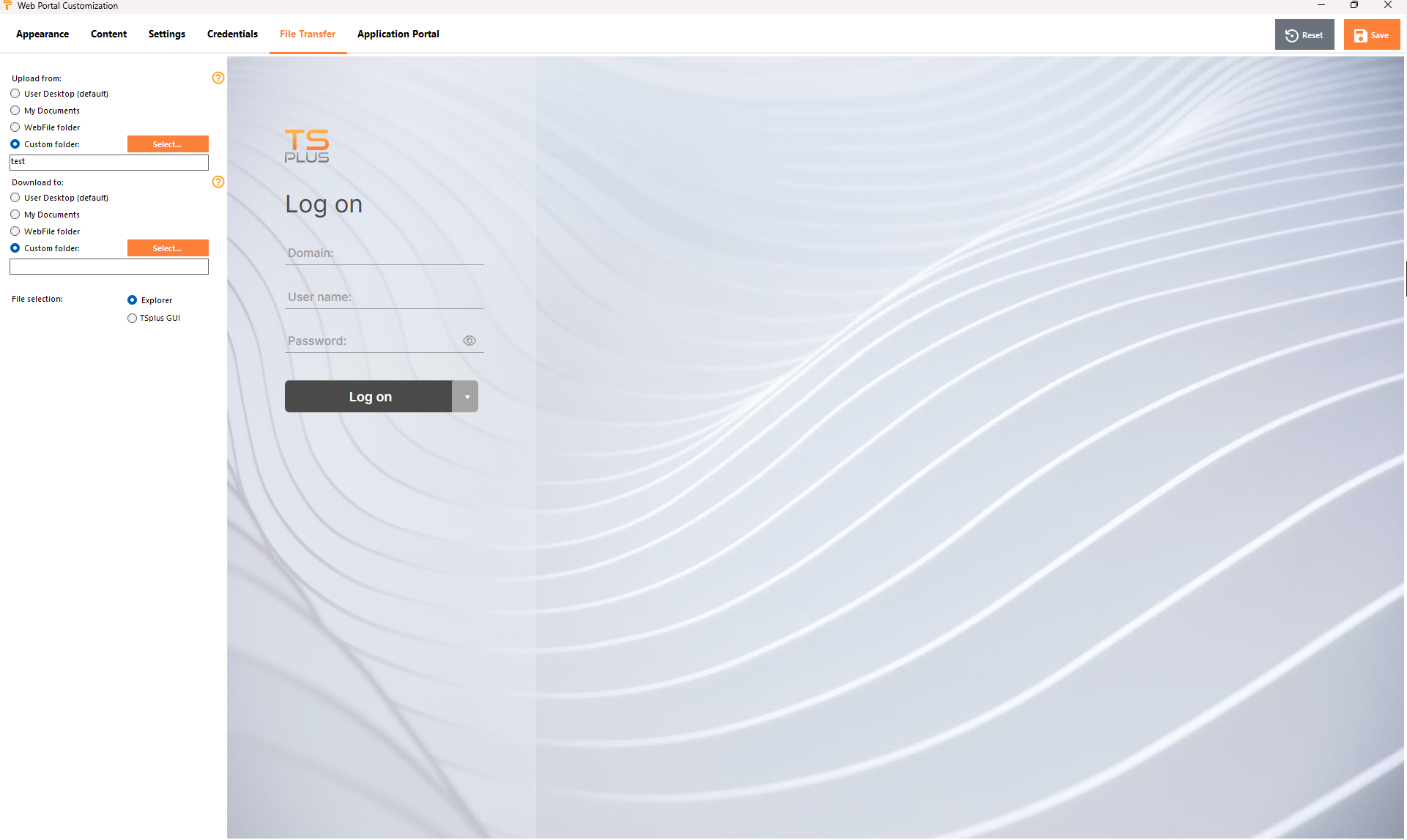
Personnalisation du portail Web - Transfert de fichiers
 - “
Télécharger - Télécharger
: choisissez les chemins source et destination pour les téléchargements et les envois de fichiers.
- “
Télécharger - Télécharger
: choisissez les chemins source et destination pour les téléchargements et les envois de fichiers.
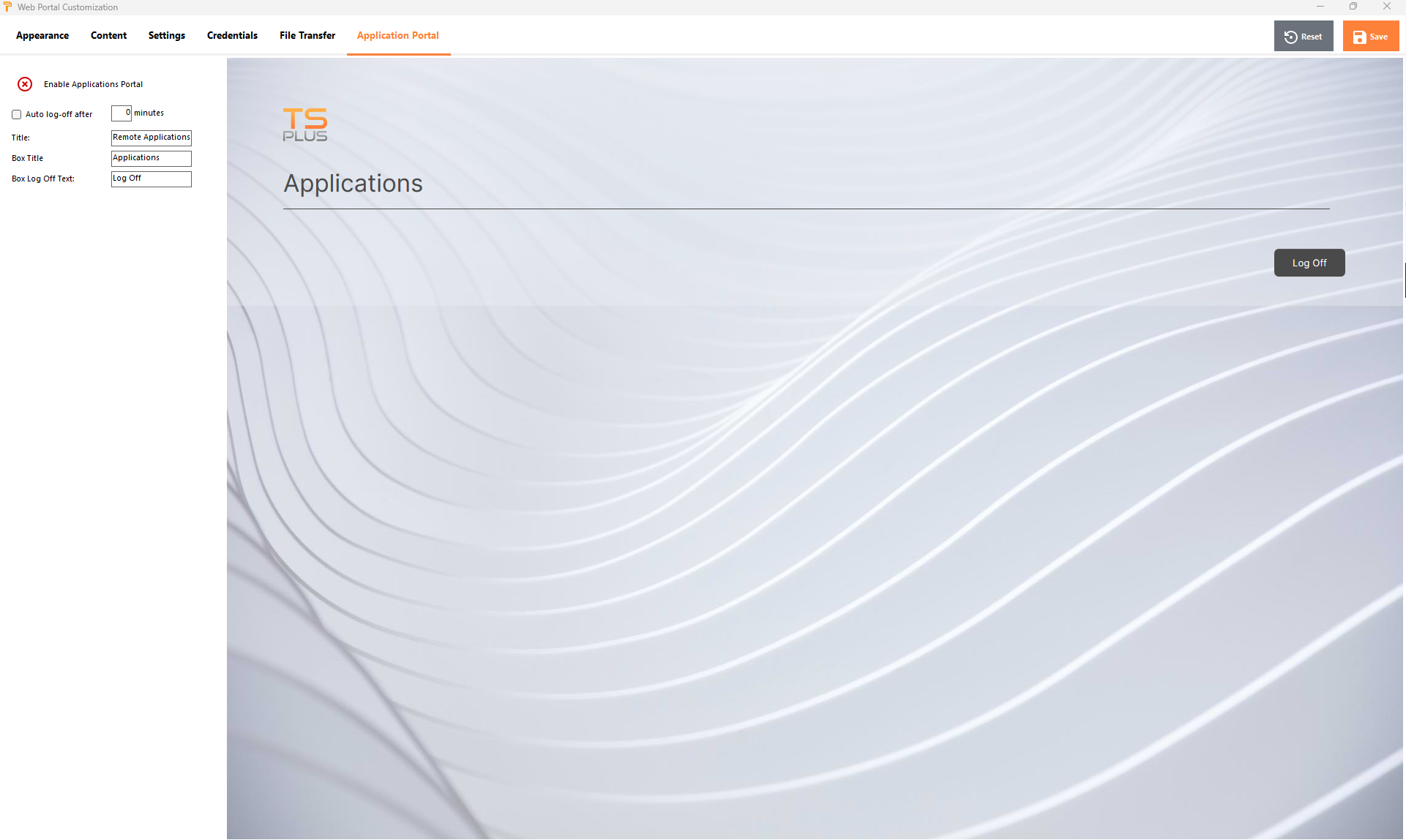
Personnalisation du portail Web - Panneau d'application
 Plus d'informations sur le portail d'application peuvent être trouvées
ici
.
Plus d'informations sur le portail d'application peuvent être trouvées
ici
.
Sauvegarde des valeurs saisies et réinitialisation aux valeurs par défaut
N'oubliez pas de cliquer sur le bouton "Enregistrer" pour sauvegarder toutes vos modifications.
Si vous souhaitez réinitialiser ces valeurs aux valeurs d'origine, cliquez sur le bouton « Réinitialiser ».
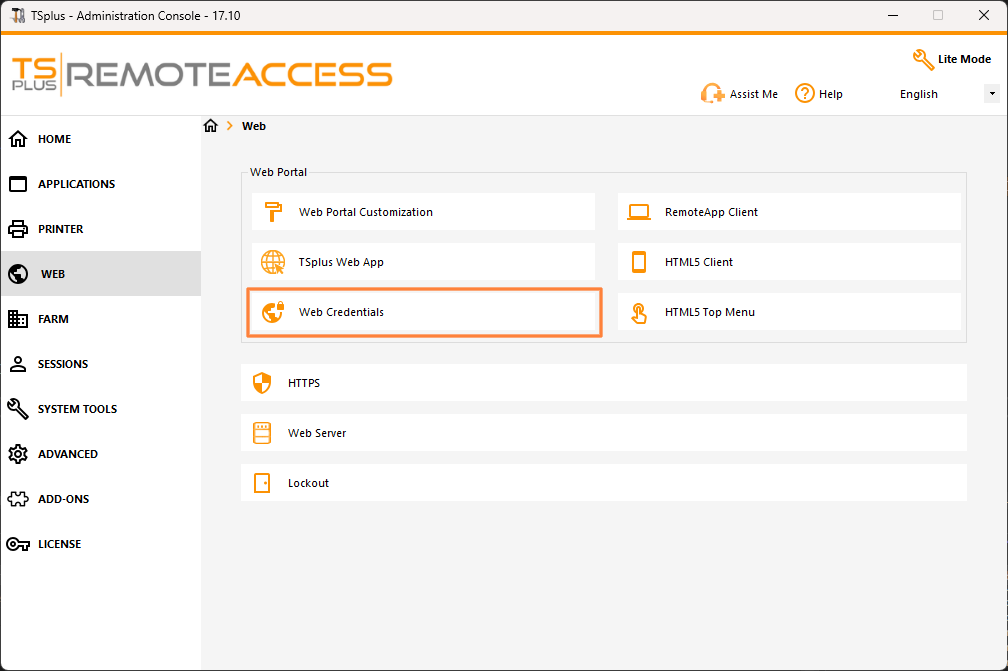
Identifiants Web
La section « Informations d'identification Web » vous permet d'activer (ou de désactiver) le Identifiants Web fonctionnalité.
Lorsque vous utilisez des identifiants Web, vous voudrez peut-être autoriser les mots de passe vides. Si vous n'avez que des identifiants Web avec des mots de passe vides, nous vous recommandons de décocher l'option « Afficher le champ de mot de passe » afin de simplifier encore plus la page de connexion web.
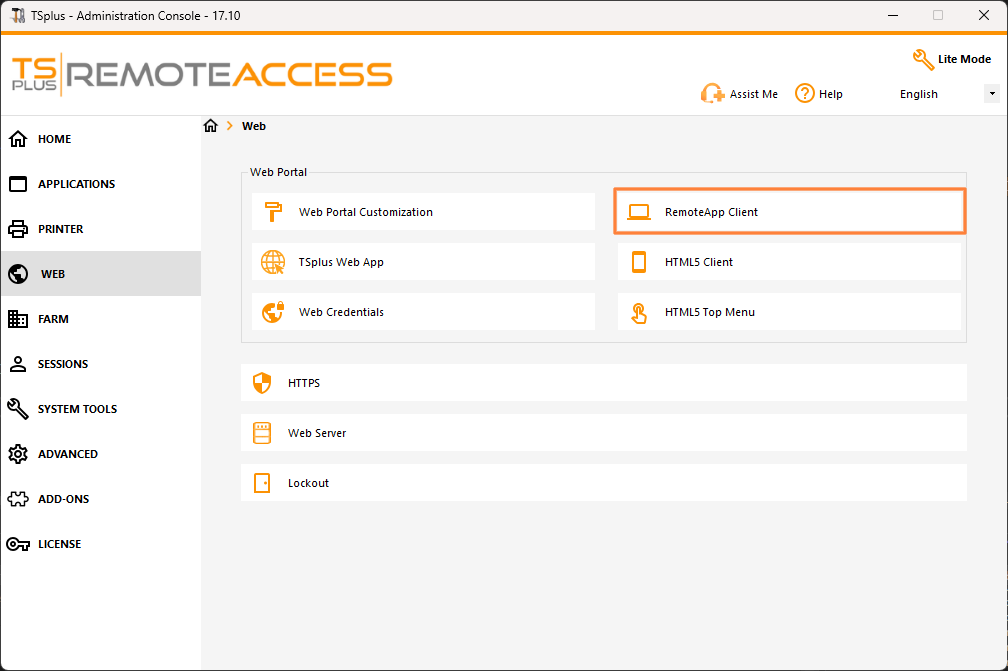
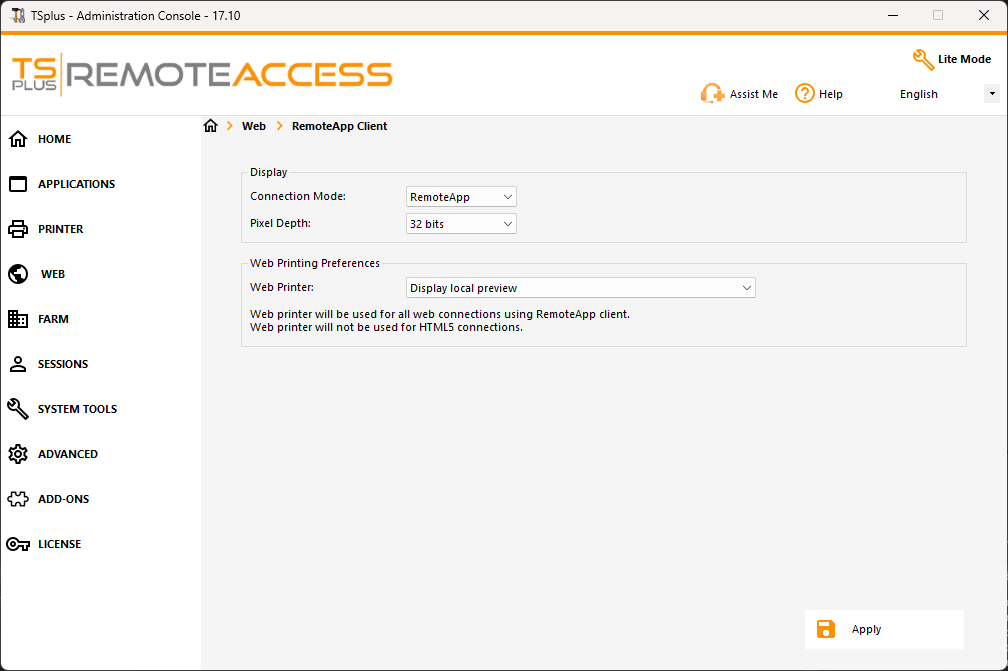
 ### Titre de l'application distante
### Titre de l'application distante
 Ce panneau est destiné aux paramètres spécifiques des clients Windows.
Ce panneau est destiné aux paramètres spécifiques des clients Windows.
Vous pouvez choisir votre affichage entre RemoteApp (connexion à distance sans le bureau à distance) ou RDP standard. Vous pouvez également décider si vous souhaitez que les documents soient imprimés sur l'imprimante par défaut de l'utilisateur, afficher un aperçu local ou le choix de l'imprimante locale.
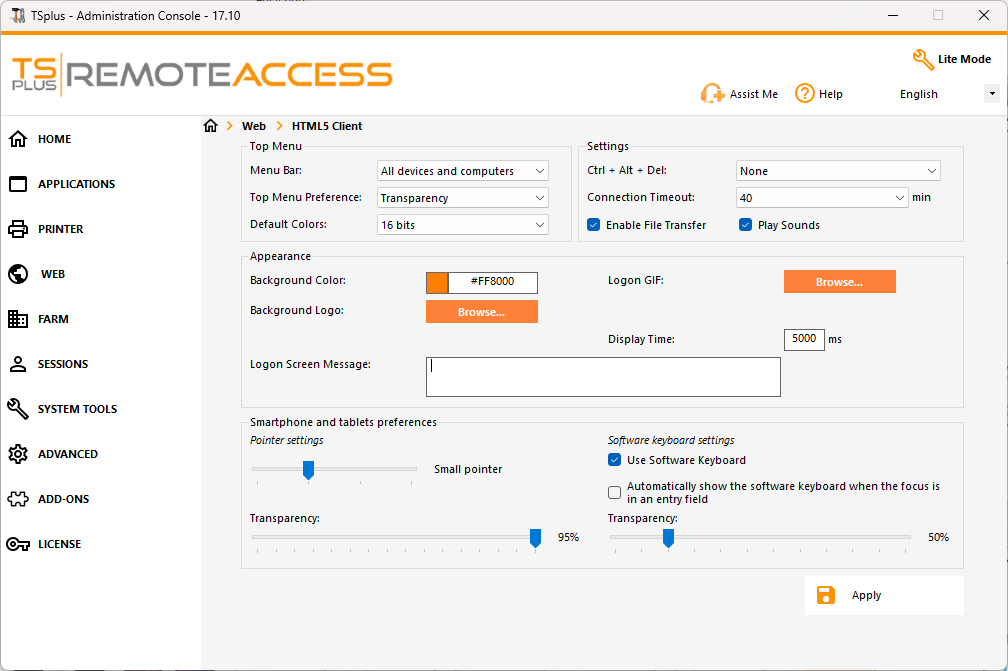
 ### Client HTML5
### Client HTML5

Sur ce carrelage, vous pouvez modifier les paramètres d'affichage web du client HTML5. Plus d'informations sur cette page .
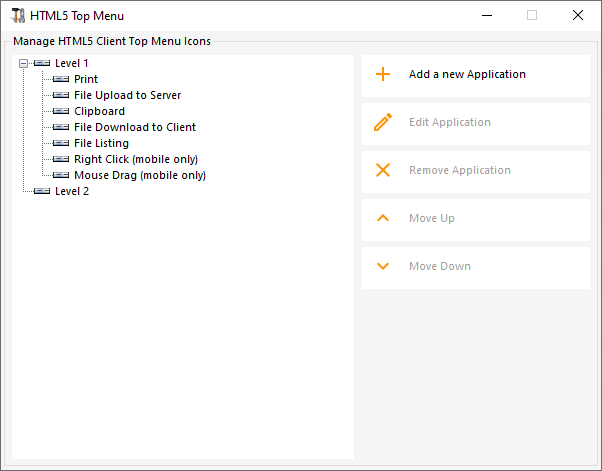
 ### Menu supérieur HTML5
### Menu supérieur HTML5

Ce panneau vous permet de choisir les applications à afficher au niveau 1 ou 2 dans le menu supérieur de votre session web distante générée. Vous pouvez également modifier ces applications afin qu'elles apparaissent sur un type de client spécifique : pc, mobile, ios… ou sur tous.