HTML 页面和自定义
您可以使用记事本或 Notepad++ 编辑提供的 HTML 页面,以自定义用户界面。
index.html 页面
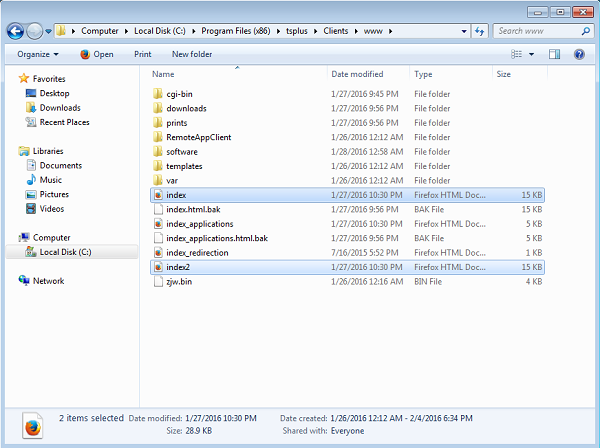
index.html 位于 Web 服务器根文件夹路径中。
C:\Program Files (x86)\TSplus\Clients\www
Index.html 页面是默认的网页。它就像一个前端门户页面,包含指向位于 \www\ 文件夹中的连接页面的链接。这个网页可以被复制并重命名,以允许多个配置和/或登录信息。例如,让我们将 index.html 复制并重命名为 index2.html,这个页面将可以通过这个网址访问。 http://localhost/index2.html

请注意,如果您将“index.html”文件名更改为“index2.html”,并且您正在使用Web应用程序门户,则必须在此文件中更改以下变量: “page_configuration[“applications_portal”] = “index_applications.html”更改为“index2_applications.html”,然后将“index_applications.html”文件重命名为“index_2applications.html”。
默认的 index.html 包含所有可能的选项:
- 应用程序的 RemoteApp 访问,浏览器外的连接
- 从任何设备使用HTML5连接
- 本地打印偏好设置
您将能够在Web选项卡的Web门户首选项磁贴中更改Web门户设计功能的页眉和页脚。
通过编辑 index.html 网页,您将可以访问各种设置。
// --------------- 访问配置 --------------- var user = ""; // 连接到远程服务器时使用的登录名(留空以使用此页面输入的登录名) var pass = ""; // 连接到远程服务器时使用的密码(留空以使用此页面输入的密码) var domain = ""; // 连接到远程服务器时使用的域(留空以使用此页面输入的域) var server = "127.0.0.1"; // 连接到的服务器(留空以使用本地主机和/或此页面选择的服务器) var port = ""; // 连接到的端口(留空以使用本地主机和/或此页面选择的服务器的端口) var lang = "as_browser"; // 使用的语言 var serverhtml5 = "127.0.0.1"; // 使用HTML5客户端时连接到的服务器 var porthtml5 = "3389"; // 使用HTML5客户端时连接到的端口 var cmdline = ""; // 连接后将放入服务器剪贴板的可选文本 // --------------- 访问配置结束 ---------------
例如,我将通过编辑将演示/密码设置为登录/密码: var user = “Demo”; var pass = “Psw”;
这样做时,预填的凭据在每次访问门户时都会变得可见。
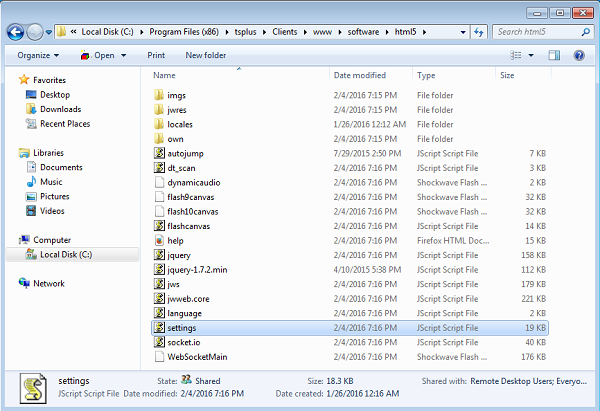
另一个非常重要的配置文件是 settings.js 位于 C:\Program Files (x86)\TSplus\Clients\www\software\html5:

此文件包含HTML5网页客户端的各种设置,例如禁用声音、剪贴板或允许在浏览器标签关闭时重新连接会话。
- 禁用剪贴板:
W.clipboard = "是"; //或 "否"
- 禁用声音是通过此设置完成的:
W.playsound = false;
- 更改移动设备的默认分辨率:
“W.viewportwidth = “1024” ” - 高度由浏览器计算。
- 强制使用 HTTPS 进行远程连接
“W.forcealways_ssl = true;”
- 允许在浏览器标签关闭时重新连接会话:
W.send_logoff = false;
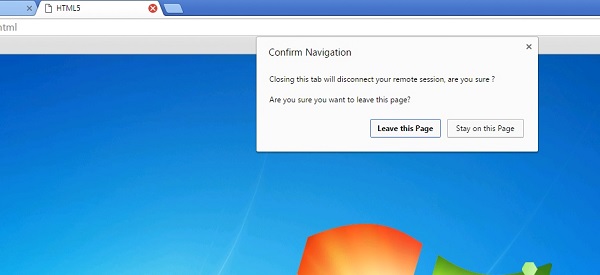
- 添加警告弹窗以防止关闭浏览器标签页:
搜索“W.pageUnloadMessage = "" ”参数。
我在下面设置了一个示例消息供使用:
W.pageUnloadMessage = “关闭此标签页将断开您的远程会话,您确定吗?”; //页面卸载时返回的对话框。 //1. 重要通知,并非所有浏览器都支持自定义对话框。 //2. HTML标准不区分页面刷新和页面关闭操作,对话框在页面刷新时也会弹出。

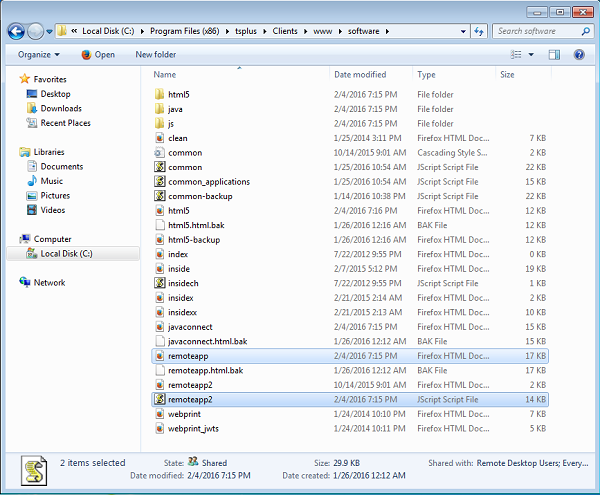
远程应用程序网页的一般设置存储在软件文件夹中,分为两个不同的文件: remoteapp.html 和 remoteapp2.js .

可用设置示例位于 remoteapp2.js :
// 远程桌面服务器 var remoteapp2_server = ”; var remoteapp2_port = ‘443’;
// Windows 身份验证 var remoteapp2_user = ”; var remoteapp2_psw = ”; var remoteapp2_domain = ”;
// 可选命令行参数 var remoteapp2_apppath = ”;
// 无缝/远程应用模式 var remoteapp2_wallp = '绿色'; var remoteapp2_seamless = '关闭'; var remoteapp2_remoteapp = '开启';
// 屏幕 var remoteapp2_color = '32'; var remoteapp2_full = '2'; var remoteapp2_width = ''; var remoteapp2_height = ''; var remoteapp2_scale = '100'; var remoteapp2_smartsizing = '1'; var remoteapp2_dualscreen = 'off'; var remoteapp2_span = 'off';
// 磁盘映射(打印所需) var remoteapp2_disk = '1';
// 打印 var remoteapp2_printer = '关闭'; var remoteapp2_preview = '关闭'; var remoteapp2_default = '开启'; var remoteapp2_select = '关闭';
// 硬件 var remoteapp2_com = '0'; var remoteapp2_smartcard = '0'; var remoteapp2_serial = 'off'; var remoteapp2_usb = 'off'; var remoteapp2_sound = 'on'; var remoteapp2_directx = 'off';
// 杂项 var remoteapp2_alttab = '0'; var remoteapp2_firewall = '1'; var remoteapp2_localtb = '32'; var remoteapp2_lock = 'off'; var remoteapp2_rdp5 = 'off'; var remoteapp2_reset = 'off';