如何完全自定义超出Web门户功能的Web访问页面?
概述
通过使用该 网络门户 您可以以广泛的方式自定义 Terminal Service Plus Web 访问页面。
然而,在某些情况下,这还不够。在这些情况下,您可以完全自定义Web访问页面,超出Web门户的功能,通过自己修改由Webmaster工具包生成的Web访问页面。
警告,此文档仅供熟练的Web开发人员使用。
生成强制设置
为了在您的Web访问页面中包含必需的设置,我们建议您首先使用生成您的Web访问页面。 网络门户 .
文件位置
Web访问页面将生成在“C:\Program Files (x86)\TSplus\Clients\www”文件夹中,例如,如果您选择“index”作为页面名称,它将是该文件夹中的名为“index.html”的文件。它是一个标准的HTML文件,因此您可以使用您对HTML、JavaScript和CSS编程语言的所有知识来开发自定义页面。
所有文件的包含相对于“C:\Program Files (x86)\TSplus\Clients\www”文件夹编写。例如,主要的CSS样式文件位于“C:\Program Files (x86)\TSplus\Clients\www\software\common.css”,因此它通过以下行包含在HTML Web Access Page文件中:
最小化网页访问页面
从由Web Portal Preferences生成的HTML文件开始,我们将其简化为一个最小的Web访问页面。我们建议您使用文本编辑器,例如记事本或Notepad++。 不 使用Word)。
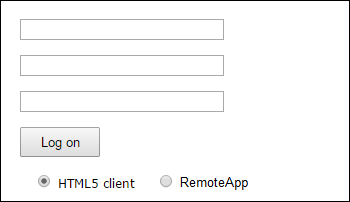
经过我们的工作,它将看起来像下面的截图:
 首先,您必须保留所有位于之间的内容。
首先,您必须保留所有位于之间的内容。
- 强制浏览器清除缓存的元标签
- .js 文件包含
- JavaScript 设置声明
然后,您可以将‘body’和‘/body’ HTML 标签之间的内容缩减为这几行:
请在您的网页浏览器中刷新网页,您应该会看到上述截图的最小页面。
我们建议您在保存任何更改的文件后清除浏览器的缓存。
最后,现在就看你的了!
只要您在特定事件上保持对JavaScript函数的调用以及给定的标识符(id="..."),您的完全自定义的Web访问页面将正常工作!